#cssmenu ul ul {
آدرس با موفقیت کپی شد. Cssmenu ul ul lihovera cssmenu ul ul li ahover color.

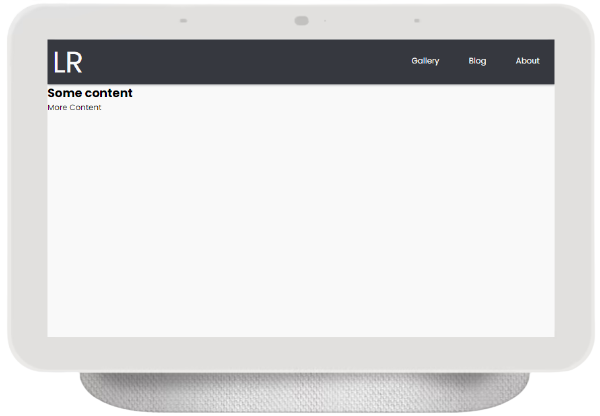
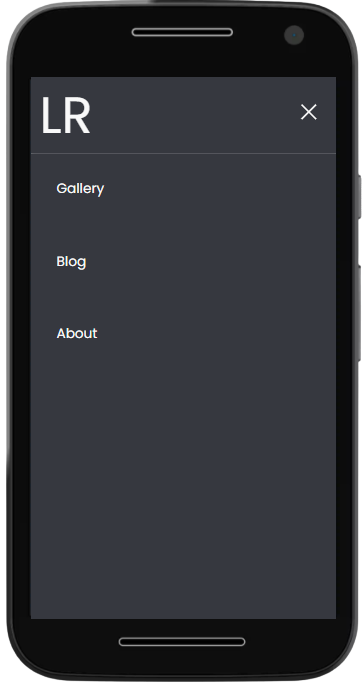
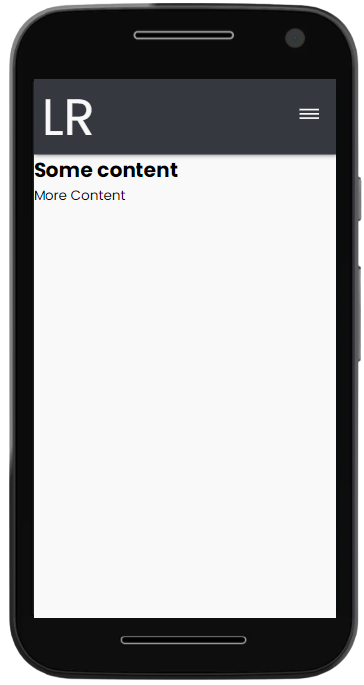
Creating A Responsive Menu
Online Money Income - Short Trainig Program.

. How to hide and show the item in ul li using bootstrap. Cssmenu ul list-style. I downloaded this menu.
Only drawback of this method is your elements in the list that arent anchors wont be padded correctly. Cssmenu ul liactive Add styles for currently active list items here If you want the down arrow to have the same background as its parent you can use the inherit rule on the background property as so. Go to your layout and drag your very top gadget underneath your your header.
As you can see submenu links can also have submenu indicators which they inherited from the main links but they are not positioned correctly. Copy the following code and paste. This is for the main menu bit at the top width.
Read the latest blogs from Dr. Ahead softpro Solutions is actively recruiting Distributor Partners Resellers to become part of its growing network from all parts of the World. The default list-style-type value for an ordered list is decimal whereas the default for an unordered list is disc.
It is the worlds only non-invasive procedure to efficiently lift fill and firm your buttocks. Cssmenu ul margin. Starter CSS for Menu cssmenu padding.
Cssmenu li margin. Other styles html ul li ul li ul left. Layout---add a gadget---HTML Java script.
I mean first when I run my page there will be menu like this lets say they are main menu. Devote such time as may be reasonably necessary for the purpose of learning marketing and. Cssmenu ul cssmenu li.
I am trying to add drop down menu widget in my blog but drop down not showing in my blog although when i run the same code in css compiler it run successfully please open the link to see my code. Cssmenu a. One Two Three When I click on One I would like to get One 1 2 3 Two Three 1 User2103319870 posted You can take a look at the JQuery.
Thats fine and well but now when I use lists on pages everything goes fubar. Cssmenu li margin. Something that positions correctly in IE6 and below only edit ok I actually didnt see anything this deep and the positioning seems to be on the hovers themselves but ok.
Cssmenu ul ul lilast-childa cssmenu ul ul lilast-itema border-bottom. Cssmenu ul li a. Network and collaborate with thousands of CTOs CISOs and IT Pros rooting for you and your success.
Change the links as required. तरबनमडक परशळच बलग शळ. The submenus look pretty good now.
Cssmenu ul list-style. Stack Overflow for Teams Where developers. An ideal Distributor Partners Reseller would be one having knowledge in IT as well as Accounts Finance.
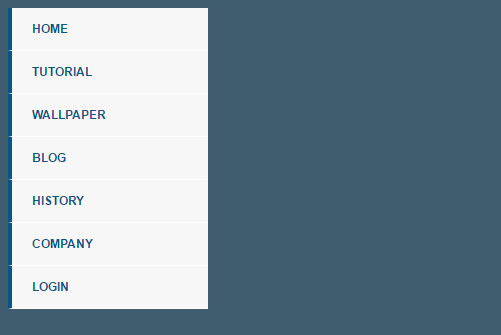
The markers or bullet points that appear in ordered and unordered lists can be styled in a variety of ways. User-470894283 posted Hi Please can anyone give me idea how to get horizontal navigation menu and submenu by. Cssmenu cssmenu ul cssmenu ul li cssmenu ul li a.
Ul li ul li ul left. Flat Dropdown Menu Tutorial At this point the menu should look like this. The benefits of Emsculpt.
Change class of a onclick ul li a. Cssmenu ul margin. Learn from the best.
Cssmenu a margin. It can improve strength muscle tone. The CSS property for styling the marker type is list-style-type.
Cssmenu UPDATE 12 displaygrid. Roseann for insights on Neurofeedback Biofeedback ADHD Anxiety and more. On hover the submenu will be displayed and the indicator will become a horizontal linea single dash.
Cssmenu a text-decoration. 我的手風琴菜單帶有用於折疊和單擊href鏈接的字段當我單擊父鏈接並帶我到另一個頁面時該菜單保持打開狀態但是當我單擊菜單中的任何子頁面時它處於關閉狀態 單擊任何子頁面鏈接時如何也保持菜單打開 function document ready function cssmenu lihas. UPDATE 22 justify-contentcenter.
Cssmenu width 100 cssmenu ul width 100 display none cssmenualign center ul text from ENGLISH 151A-01 at Punjab College Multan. It builds and strengthens your muscles and burns your belly fat without the time-consuming struggle of exercise. Cssmenu lihover li a.
Cssmenu a margin. Whatever the normal number is.

Html Two Line Css Menu Expanding Incorrectly Stack Overflow

Html Css Menu Hover Effect Stack Overflow

Create A Responsive Mobile Menu With Css Logrocket Blog

Html Center Align Ul Shows Left Aligned In Safari Browse Only Stack Overflow

Having Error Creating Dynamic Menu Bar Using Php Stack Overflow

Create A Responsive Mobile Menu With Css Logrocket Blog

Css Menu Current Page Active Active Page Link Button Highlight Active Navigation Youtube

Html Child Elements Extend Outside Parent Div Bootstrap Stack Overflow

How To Create Vertical Menu Bar In Html Vertical Menu Bar In Html Campuslife

Creating A Responsive Menu

Creating A Responsive Menu

Create A Responsive Mobile Menu With Css Logrocket Blog

Creating A Responsive Menu

Bootstrap Snippet Responsive Css3 Menu Dropdown Submenus Width Toggle Animation Using Html Css Jquery

Html Nested Li Inside Li Filled Background Stack Overflow

Creating A Responsive Menu

Html Two Line Css Menu Expanding Incorrectly Stack Overflow